WordPressテーマ「Twenty Twenty-Three」にはデフォルトに加えて10個のスタイルバリエーションが含まれていて、「スタイルサイドバー」から簡単に選んだりカスタマイズしたりすることができますね!
国内のメジャーなテーマでは「スキン」を選択したり、「カスタマイザー」で調整していたりしていましたが、ブロックテーマでは、スタイルサイドバーを使うことで、色や文字の設定(フォント・文字色・背景色・文字サイズ・行間など)が設定できます。
この、スタイルのバリエーションをテーマに組み込みたい!と思ったので、やり方をメモ。
目次
「Create Block Theme」プラグインを使用
ブロックテーマの自作には、WordPress公式プラグイン「Create Block Theme」を使います。
Create Block Themeで、デフォルトのスタイルを作成する方法は「作って学ぶWordPressブロックテーマ」に詳述されているため割愛。
エディターから「インデックス」など、わかりやすいところを開いて編集していきます。
ある程度カスタムできたら、「スタイルバリエーションを作成」
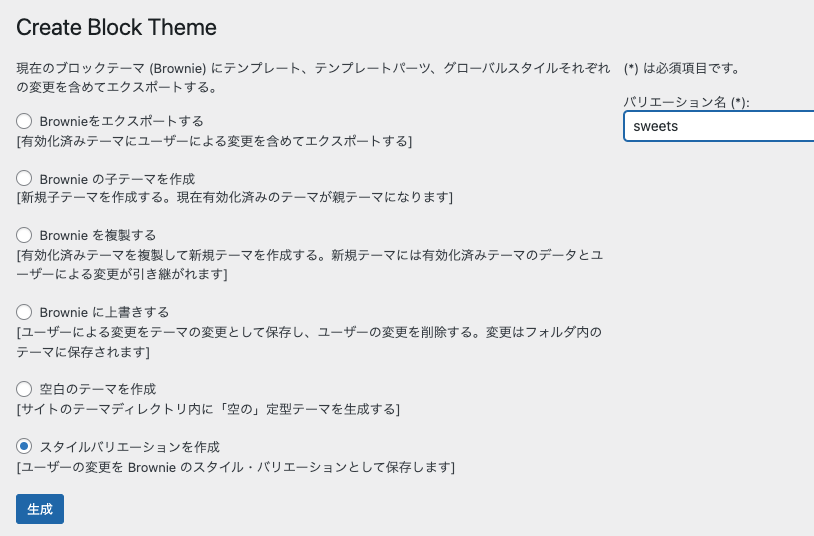
「Create Block Theme」を開きます。

「スタイルバリエーションを作成」を選び、「バリエーション名(ここではsweetsとしています)」を入力して、「生成」。

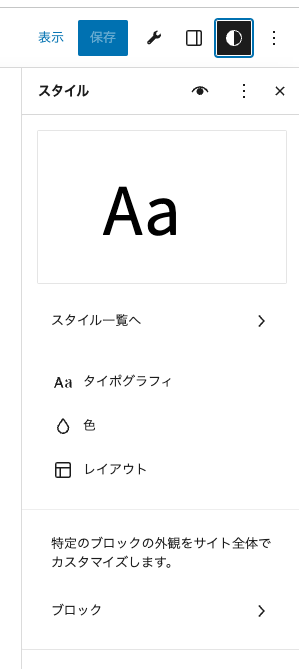
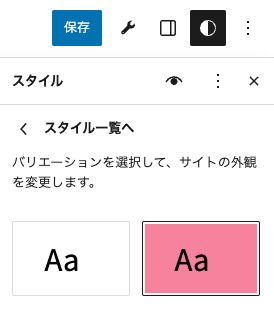
エディターに戻って、スタイルを表示すると、「スタイル一覧へ」という項目が増えています。

クリックすると、スタイルのバリエーションが出現!

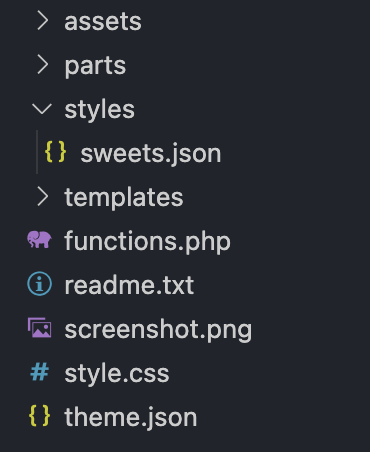
テーマのフォルダを見てみると、stylesフォルダが現れていて、「sweets.json」が格納されています。

意外と簡単にできました。


